25/10/2018 - C'est quoi un site web responsive ?
En bref
Devenez expert en site web responsive ! Mobiles, tablettes et autres device ne vous feront plus peur ![]() Et vous ne ferez plus fuir vos clients/prospects !
Et vous ne ferez plus fuir vos clients/prospects !
Quand vous naviguez sur internet avec un téléphone mobile, il est fortement désagréable d'atterrir sur un site illisible. Texte trop petit, trop d'informations sur une même page, ... Il est donc important d'avoir un site accessible et ce, indépendamment de la taille de l'écran. Deux possibilités s'offrent alors à nous.
1- La redirection mobile
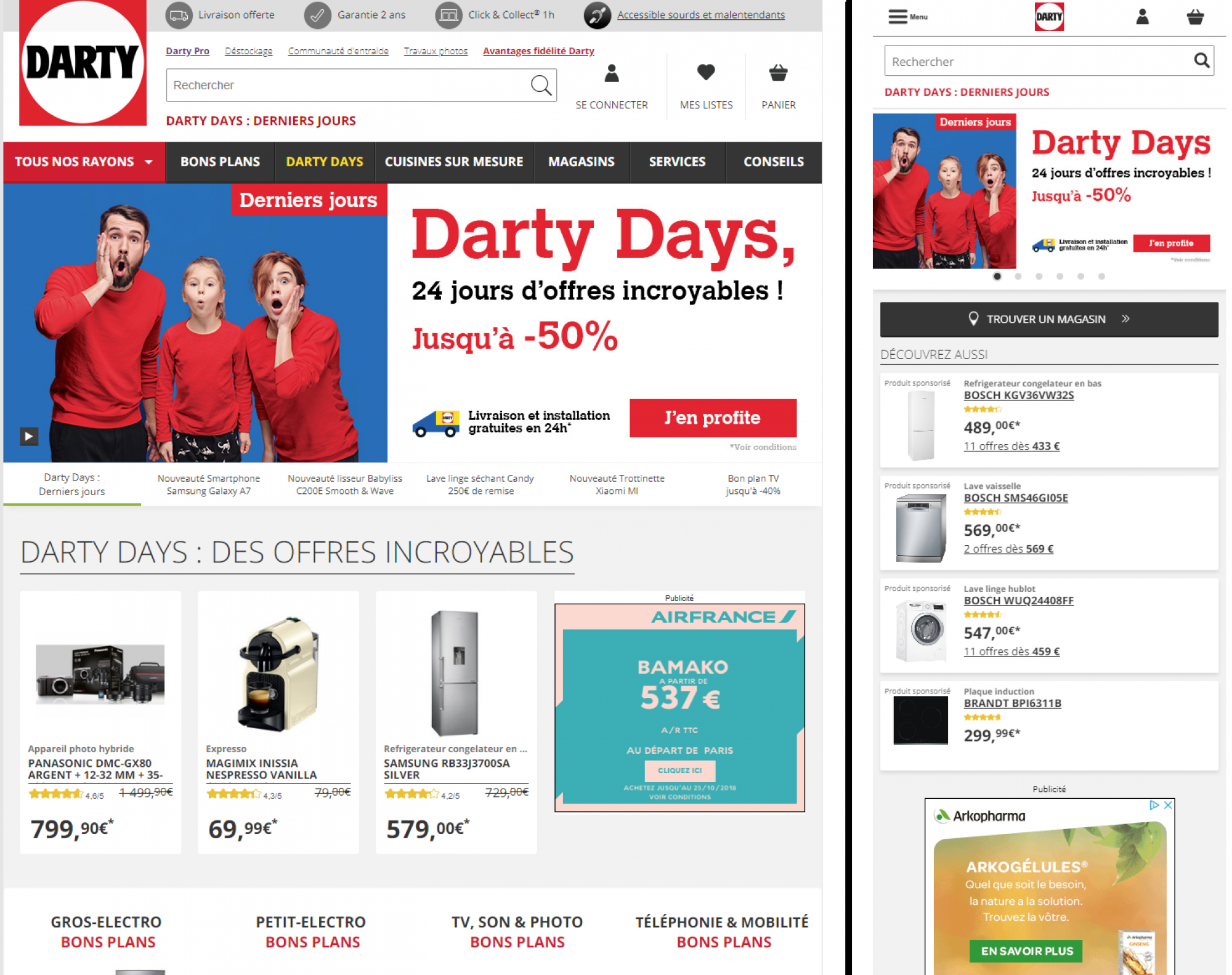
Le principe est simple : avoir deux versions d'un même site. L'un en version "classique" et l'autre en version allégée "mobile". Cas d'exemple ci-dessous de darty qui a un site "classique" darty.com et un site "mobile" m.darty.com. On voit tout de suite que l'interface est plus simple en version mobile et que l'on "perd" quelques informations au passage...

2- Le design responsive
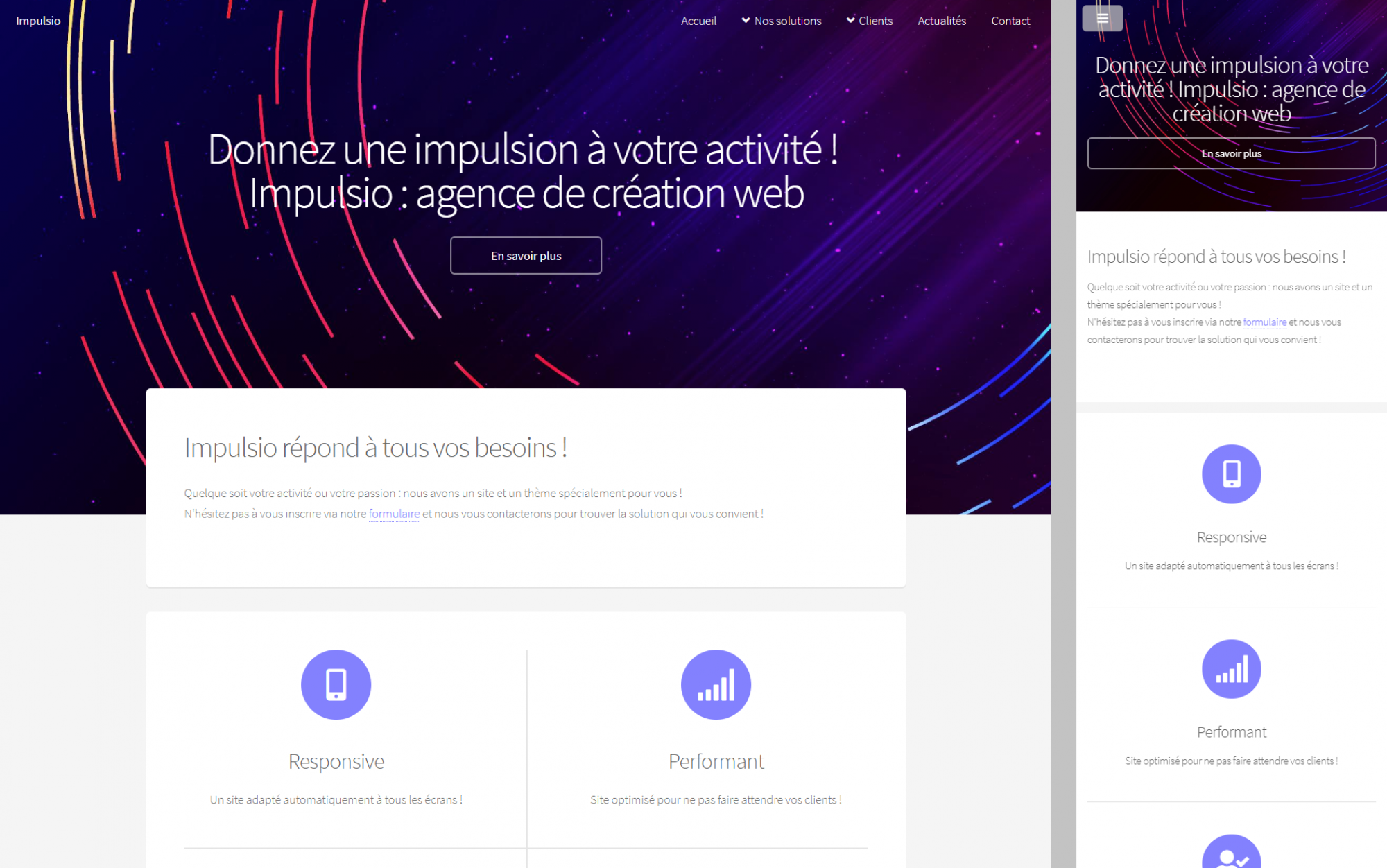
Dans cette deuxième solution, on crée directement un design et une organisation du contenu qui s'adaptera automatiquement à la taille de l'écran. Les feuilles de styles (aussi appelées CSS) définissent la dimension des éléments en fonction de la taille de l'écran. Ainsi avec un petit écran, les éléments seront plus petits qu'avec un grand écran (voir exemple dans l'image en-dessous). Si vous êtes sur un ordinateur, vous pouvez redimensionner la fenêtre du navigateur en largeur et ainsi regarder la magie opérer !

Et impulsio dans tout ça ?
Comme vous pouvez le voir, tous les design que nous mettons à disposition des clients est naturellement responsive. Votre futur site est donc adapté aux ordinateurs, tablettes et smartphone ! De plus, vous évitez un site surchargé qui ferait fuir vos visiteurs !
Impulsio, c'est l'impulsion de votre business ![]()